¶websocket协议
类似于http1.1协议的keep alive Youtube教程
多数编程语言都有现成的websocket库可以使用,
因为个人喜好原因,以Nodejs的socket.io库为例
¶使用Nodejs编写一个websocket多人线上共享编辑的app
¶app后端
首先你要装好nodejs和npm,接着建一个新的文件夹,作为项目的根目录。
Nodejs需要库:socket.io 和express
如果没有安装过socket.io和express,打开命令行(windows 为cmd),将路径切换到新建的文件夹下
windows使用命令:cd /d 这里是你的文件夹路径
输入:npm install express socket.io --save
这会在当前文件夹创建一个node_modules作为库目录,创建package.json和package-lock.json来记录这个项目当前的库依赖。
创建文件index.js作为服务器,并编辑index.js,如下:
1 | const express = require('express')//导入express库 |
1 | io.on('connection', (socket) => {//当一个用户使用ws(websocket)连接到服务器时 |
1 | io.on('disconnect', (evt) => {//当某个用户的ws连接断开时 |
1 | server.listen(3000) //服务器开始运行在本机3000端口 |
这时你在网页里打开 localhost:3000, 你会看到如下图:

这是因为index.js会服务同目录下的所有文件,但出于安全考虑,http服务器不会显示文件夹下的文件,防止蓄意不良的人探查服务器的结构。我们必须输入文件路径,而不是文件夹路径。
这时我们新建一个文件名为 1.txt,输入 localhost:3000/1.txt,就能访问到1.txt里的内容
¶我的思路
【1】只需每个用户在编辑文档的时候都发送ws命令给服务器,我们就可以在后端协调多个用户的操作了
【2】对于较小的文档,每个用户编辑后,都发送全文给所有在线用户,(我们就使用这个办法)
¶app前端
多人同时对文本的处理,只需要很简单的html就能实现
html是浏览器使用最广泛的文件类型,浏览器通过运行html文件内的javascript,在用户与html交互时可以给予响应,还可以发送请求到远程服务器。
我们用简单的html语言写一个网页。
1 | <!-- 首先,html文件以 <html> 开始 --> |
这时我们有了html的各种元素,接下来需要javascript来实现和服务器之间的通信
首先,当我们需要在浏览器发起一个socket.io请求时,浏览器需要加载客户端的socket.io库 当初使用npm install socket.io时,下载就包含了客户端的库, 或者直接百度搜索socket.io客户端CDN
<script>代表运行javascript代码块 src代表代码块的资源地址 ./代表当前网页的url
./再加上相对路径就等于要请求的绝对路径url
其实更推荐使用cdn,因为用户使用cdn,可减少服务器流量负担,当你真正部署服务器时,需要考虑这些
1 | <script src="../node_modules/socket.io-client/dist/socket.io.js"></script> |
接下来有了库,再新建一个<script>标签,开始写代码实现
1 | <script> |
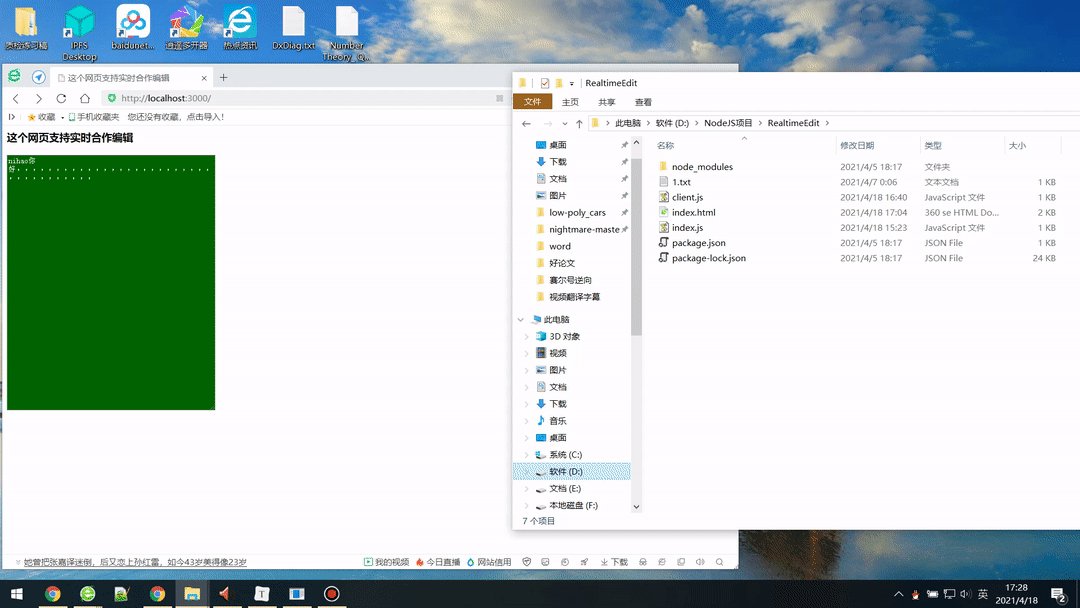
视频演示

¶WebRTC协议
视频演示